الاثنين، 11 مايو 2015
بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين
دائما يحتاج أصحاب المواقع والمدونات إلى عرض أقسام الموقع أو المواضيع الهامة بطريقة منسقة تيسر على الزائر تصفح الموقع والإطلاع على أكبر قدر من الموضوعات ليكتسب ثقة فى الموقع.
ويوفر مصمم نماذج بلوجر طرق تقليدية وبسيطة لتصميم القوائم ولكن أود أن أقدم القوائم بشكل جديد ومختلف فممكن إضافة القوائم الرأسية بشكل أيقونات ثابتة لأقسام المدونة كما فى هذا الموضوع أو إضافة أزرار بشكل قائمة رأسية (يمكن الإطلاع عليها من هنا)
أو إضافة القوائم بالعمود الجانبى للمدونة كهذه القوائم التى سنتحدث عنها .

هذه القوائم تتميز بشكل أنيق ومنسق بتقنية Css سهلة التركيب والتعديل عليها.
بها أيقونات نجمة ذهبية بجانب الروابط تتحرك عند مرور الماوس على الرابط.
من مميزات هذه القوائم أيضا أنها تفتح الروابط فى صفحة أخرى.
طريقة تركيب الإضافة على مدونات بلوجر:
1. إذهب إلى لوحة تحكم بلوجر
2. تخطيط ثم إضافة أداة Html & javascript
3. ثم إنسخ الكود التالى وألصقه
إختر الستايل المناسب لألوان مدونتك
Style No. 1
Blue animated bright star menu

<style type="text/css">
/*---- http://www.condaianllkhir.com/---*/
#css-menu-esempio-6{
width:290px;
margin-top:-20px;
margin-bottom:-10px;
margin-right:-10px;
margin-left:-10px;
font-family:Arial;
background-color:#b4d6f9;
border-bottom:6px solid #135495;
border-top:6px solid #135495;
-moz-border-radius: 10px;
border-radius: 10px;
}
#css-menu-esempio-6 p{
height:30px;
line-height:50px;
padding-left:10px;
font-weight:bold;
color:#053769;
font-size:13px;
}
#css-menu-esempio-6 span{
color:#053769;
}
#css-menu-esempio-6 a{
display:block;
height:25px;
text-align:right;
line-height:25px;
text-decoration:none;
font-size:11px;
font-weight:bold;
color:#135495;
padding-right:50px;
border-top:1px solid #B6A289;
border-left:1px solid #B6A289;
-moz-border-radius: 10px;
-moz-border-radius-topright: 1px;
-moz-border-radius-bottomright: 1px;
border-radius: 10px;
border-top-right-radius: 1px;
border-bottom-right-radius: 1px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguR1WvJvKDBdEPjB5K3DN_N-PEJ_-GrGtI9_PV8MX5FxUBkZFlWQascidRnYQwXkaaGDOdLbk0sm0d4xe0JXwWFBRhqwl-C-GJ_iGXwihmaKw4kr4le9-pxOu-jMayKagQJqf5Wj89qRHm/s75/star2.gif) no-repeat top right;
}
#css-menu-esempio-6 a:hover{
background-color:#6caff3;
background-position:center right;
padding-right:40px;
}
#css-menu-esempio-6 a.selezionato{
background-color:#D4CCB3;
background-position:bottom right;
padding-right:40px;
}
.background {
background-color: #FC9;
}
</style>
<div class="background" id="css-menu-esempio-6" style="text-align: center; margin-left: 300px;"><font color="#FF6600" size="4"><span>برامج أون لاين</span></font>
<font size="4"><a target="_blank" href="http://www.condaianllkhir.com/2011/06/blog-post_15.html"><span><font size="2">المصحف المسموع</font> </span></a></font><a target="_blank" href="http://www.condaianllkhir.com/2011/09/html.html"><font size="2">أكواد الألوان</font></a><font color="#0000FF"><a target="_blank" href="http://www.condaianllkhir.com/2011/09/blog-post_24.html">فوتوشوب أون لاين</a></font><a target="_blank" href="http://www.condaianllkhir.com/2011/10/glitter-text-generator.html"><font size="2">الكتابة بالجليتر</font></a><font color="#0000FF" size="2"><a target="_blank" href="http://www.condaianllkhir.com/2012/04/blog-post_20.html">فرونت بيج أون لاين</a></font><a target="_blank" href="http://www.condaianllkhir.com/2012/01/blog-post.html"><font size="2">رفع الملفات</font></a><font color="#0000FF" size="2"><a target="_blank" href="http://www.condaianllkhir.com/search/label/%D8%A3%D9%84%D8%B9%D8%A7%D8%A8%20%D8%AA%D8%B9%D9%84%D9%8A%D9%85%D9%8A%D8%A9#.T9HTGFKT-qI">ألعاب تعليمية للأطفال</a></font><a target="_blank" href="http://www.condaianllkhir.com/2012/10/facebook-shapes.html"><font size="2">زخرف كلماتك على الفيس بوك</font></a><a target="_blank" href="http://www.condaianllkhir.com/2012/09/keyboard-online.html"><font size="2"> <font color="#07509b">لوحة المفاتيح عربى /انجليزى</font><br /></font></a></div>
<br />
<a href="http://www.condaianllkhir.com/2013/02/animated-star-vertical-menu.html"target="_blank"> <span style="font-size: xx-small;">Blogger widgets </span></a>
<br/>
Style No.2
Grey animated bright star menu
<style type="text/css">
/*---- http://www.condaianllkhir.com/---*/
#css-menu-esempio-6{
width:290px;
margin-top:-20px;
margin-bottom:-10px;
margin-right:-10px;
margin-left:-10px;
font-family:Arial;
background-color:#eaeaea;
border-bottom:6px solid #212121;
border-top:6px solid #212121;
-moz-border-radius: 10px;
border-radius: 10px;
}
#css-menu-esempio-6 p{
height:30px;
line-height:50px;
padding-left:10px;
font-weight:bold;
color:#4E321C;
font-size:13px;
}
#css-menu-esempio-6 span{
color:#AF2E33;
}
#css-menu-esempio-6 a{
display:block;
height:25px;
text-align:right;
line-height:25px;
text-decoration:none;
font-size:11px;
font-weight:bold;
color:#4E321C;
padding-right:50px;
border-top:1px solid #B6A289;
border-left:1px solid #B6A289;
-moz-border-radius: 10px;
-moz-border-radius-topright: 1px;
-moz-border-radius-bottomright: 1px;
border-radius: 10px;
border-top-right-radius: 1px;
border-bottom-right-radius: 1px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7QcV0rpBt1YAFoI0gLYZScSbQ_EkeervAJqBzbNZUECYBaISMtdC1riqZpGGpgIFp8TSwgJc0fTyfpXcbl32iokkPGM_asv3wR1CWki1f8G9vsOnO7TASE7X4-5QJlAR2e-nQ5KaUBlS1/s75/star1.gif) no-repeat top right;
}
#css-menu-esempio-6 a:hover{
background-color:#c3c2c2;
background-position:center right;
padding-right:40px;
}
#css-menu-esempio-6 a.selezionato{
background-color:#D4CCB3;
background-position:bottom right;
padding-right:40px;
}
.background {
background-color: #FC9;
}
</style>
<div class="background" id="css-menu-esempio-6" style="text-align: center; margin-left: 300px;"><font color="#FF6600" size="4"><span>برامج أون لاين</span></font>
<font size="4"><a target="_blank" href="http://www.condaianllkhir.com/2011/06/blog-post_15.html"><span><font size="2">المصحف المسموع</font> </span></a></font><a target="_blank" href="http://www.condaianllkhir.com/2011/09/html.html"><font size="2">أكواد الألوان</font></a><a target="_blank" href="http://www.condaianllkhir.com/2011/09/blog-post_24.html"><font style="color: rgb(128, 0, 0);" size="2">فوتوشوب أون لاين</font></a><a target="_blank" href="http://www.condaianllkhir.com/2011/10/glitter-text-generator.html"><font size="2">الكتابة بالجليتر</font></a><font size="2"><a target="_blank" href="http://www.condaianllkhir.com/2012/04/blog-post_20.html"><font style="color: rgb(128, 0, 0);">فرونت بيج أون لاين</font></a></font><a target="_blank" href="http://www.condaianllkhir.com/2012/01/blog-post.html"><font size="2">رفع الملفات</font></a><font size="2"><a target="_blank" href="http://www.condaianllkhir.com/search/label/%D8%A3%D9%84%D8%B9%D8%A7%D8%A8%20%D8%AA%D8%B9%D9%84%D9%8A%D9%85%D9%8A%D8%A9#.T9HTGFKT-qI"><font style="color: rgb(128, 0, 0);">ألعاب تعليمية للأطفال</font></a></font><a target="_blank" href="http://www.condaianllkhir.com/2012/10/facebook-shapes.html"><font size="2">زخرف كلماتك على الفيس بوك</font></a><a target="_blank" href="http://www.condaianllkhir.com/2012/09/keyboard-online.html"><font size="2"> <font color="#800000">لوحة المفاتيح عربى /انجليزى</font><br /></font></a></div>
<br />
<a href="http://www.condaianllkhir.com/2013/02/animated-star-vertical-menu.html"target="_blank"> <span style="font-size: xx-small;">Blogger widgets </span></a>
<br/>
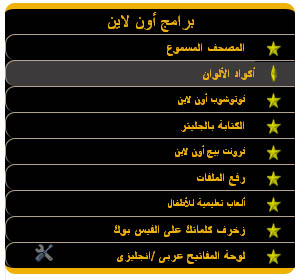
Style No.3
Black animated gold star menu

<style type="text/css">
/*---- http://www.condaianllkhir.com/---*/
#css-menu-esempio-6{
width:290px;
margin-top:-20px;
margin-bottom:-10px;
margin-right:-10px;
margin-left:-10px;
font-family:Arial;
background-color:#000000;
border-bottom:6px solid #efb007;
border-top:6px solid #efb007;
-moz-border-radius: 10px;
border-radius: 10px;
}
#css-menu-esempio-6 p{
height:30px;
line-height:50px;
padding-left:10px;
font-weight:bold;
color:#efb007;
font-size:13px;
}
#css-menu-esempio-6 span{
color:#efb007;
}
#css-menu-esempio-6 a{
display:block;
height:25px;
text-align:right;
line-height:25px;
text-decoration:none;
font-size:11px;
font-weight:bold;
color:#efb007;
padding-right:50px;
border-top:1px solid #B6A289;
border-left:1px solid #B6A289;
-moz-border-radius: 10px;
-moz-border-radius-topright: 1px;
-moz-border-radius-bottomright: 1px;
border-radius: 10px;
border-top-right-radius: 1px;
border-bottom-right-radius: 1px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwBGbFQlAxaCYbyYAg7s9oDg79O2Iywo2Qtv4SCx69ZjoOmt58TPLcP98IwqHEUz28aiO2M4K64UbiAzKDEm3vm4HApqzUmx8JF2Y2mTrTSoWDXKwDp4ZQmbRoZ5S3uffYPOx5buT09TJ1/s75/star-black.gif) no-repeat top right;
}
#css-menu-esempio-6 a:hover{
background-color:#3c3a3a;
background-position:center right;
padding-right:40px;
}
#css-menu-esempio-6 a.selezionato{
background-color:#D4CCB3;
background-position:bottom right;
padding-right:40px;
}
.background {
background-color: #FC9;
}
</style>
<div class="background" id="css-menu-esempio-6" style="text-align: center; margin-left: 300px;"><font color="#FF6600" size="4"><span>برامج أون لاين</span></font>
<font size="4"><a target="_blank" href="http://www.condaianllkhir.com/2011/06/blog-post_15.html"><span><font size="2">المصحف المسموع</font> </span></a></font><a target="_blank" href="http://www.condaianllkhir.com/2011/09/html.html"><font size="2">أكواد الألوان</font></a><font color="#0000FF"><a target="_blank" href="http://www.condaianllkhir.com/2011/09/blog-post_24.html">فوتوشوب أون لاين</a></font><a target="_blank" href="http://www.condaianllkhir.com/2011/10/glitter-text-generator.html"><font size="2">الكتابة بالجليتر</font></a><font color="#0000FF" size="2"><a target="_blank" href="http://www.condaianllkhir.com/2012/04/blog-post_20.html">فرونت بيج أون لاين</a></font><a target="_blank" href="http://www.condaianllkhir.com/2012/01/blog-post.html"><font size="2">رفع الملفات</font></a><font color="#0000FF" size="2"><a target="_blank" href="http://www.condaianllkhir.com/search/label/%D8%A3%D9%84%D8%B9%D8%A7%D8%A8%20%D8%AA%D8%B9%D9%84%D9%8A%D9%85%D9%8A%D8%A9#.T9HTGFKT-qI">ألعاب تعليمية للأطفال</a></font><a target="_blank" href="http://www.condaianllkhir.com/2012/10/facebook-shapes.html"><font size="2">زخرف كلماتك على الفيس بوك</font></a><a target="_blank" href="http://www.condaianllkhir.com/2012/09/keyboard-online.html"><font size="2"> <font color="#efb007">لوحة المفاتيح عربى /انجليزى</font><br /></font></a></div>
<br />
<a href="http://www.condaianllkhir.com/2013/02/animated-star-vertical-menu.html"target="_blank"
<br/>
طريقة التعديل على القوائم:
إذا كانت أبعاد القوائم غير مناسبة للعمود الجانبى لمدونتك فيمكن تغيير القيم الموجودة بالكود الملونة باللون الأحمر حتى تكون مناسبة لعرض العمود الجانبى لمدونتك.
التعديل على العنواين وروابط الموضوعات الملونة باللون الأصفر بالكود بما يناسب مدونتك.
يمكن الإستعانة ببرنامج فرونت بيج أون لاين للتعديل على العناوين وإضافة الروابط بكل بساطة .
يمكن أيضا زيادة عدد الأزرار عن طريق نسخ الرابط ولصقه أسفل الرابط الأخير بإستخدام الفرونت بيج ثم التعديل عليه.
التسميات:
قوائم

 0 التعليقات
0 التعليقات
الاشتراك في:
تعليقات الرسالة (Atom)
تــــابع اعمـــــــــا لــــــــــــى
- اجعل شعار موقعك أكثر إحترافية وجزبية ولمعان
- أداة التقويم للمواقع
- ازرار وقوائم رأسية للمواقع
- إضاف صندوق تعليقات الفيس
- إضافات
- اضافة
- اضافة إتصل بنا
- إضافة أداة مشاركة للشبكات
- اضافة ازرار المشاركة
- إضافة خاصية تسجيل الدخول
- اضافة رسالة ترحيب في بلوجر
- إضافة زر أعجبنى لموقعك
- اضافة شريط اخبار باعمالك
- اضافة كود طويل داخل إطار
- اضافة مواقيت الصلاة مع الآذان
- اضافة نص متحرك داخل مشاركة
- أضف العناوين داخل إطار متحرك
- أضف مواضيع ذات صلة
- إعادة توجيه الروابط
- أفضل 10 قوالب مجانية لمدونات بلوجر
- أفضل طريقة لإضافة أزرار المواقع الاجتماعية
- الاعلان
- التقويم الهجرى و الميلادى
- المصحف المسموع
- الهيدر
- برنامج أذكار الصباح والمساء
- تعلم احترف القوائم بنفسك
- تغيير الصفحة الرئيسية إلى صفحة ترحيب
- ساعات إسلامية للمواقع
- سعات اسلامية
- سعات باعلام الوطن العربى
- سليدر
- شرح تركيب قالب بلوجر
- شريط اخبار
- شريط اخبار متحرك
- شعار
- طريقة الحصول على ID الفيسبوك
- طريقة عمل نص متحرك
- عمل صفحة ترحب
- عمل فهرس للمدونة
- عمل نص متحرك 2
- قائمة عمودية
- قوائم
- قوائم منسدلة
- قوالب
- مصنع ومولد الالوان
- مكتبة اكواد الالوان للمدونات
- مكتبة الالوان بالكواد
- نافذة منبثقة فيس بوك
- نوافذ متحركة صندوق معجبين
استمع الى القران
المشاركات الشائعة
-
بسم الله و الحمد لله و الصلاة و السلام على المصطفى الأمين نبينا محمد العدنان و على الآل و الصحب أجمعين. السلام عليكم و رحمة الله. بعد أن ...
-
طريقة التحكم في حجم الهيدر فى قوالب بلوجر شرح كامل header قسم إضافات بلوجر كل التدوينات السلام عليكم ورحمة الله تعالى و...
-
اسهل طريقه لاضافة سلايد شو احترافي لمدونات بلوجر ادارة الموقع | 2:14 ص | اضافات بلوجر السلام عليكم اخواني , سنتطرق...
-
السلام عليكم ورحمة الله ، مرحبا بكم مجددا في موضوع جديد وحصري لمدونة جلال البعداني ،اليوم باذن الله سنقوم باضافة اداه جديدة وسهله, وهي عب...
-
السلام عليكم ورحمة الله وبركاته اليوم سوف اقدم لكم كيفية اضافة تعريف بصاحب او الكاتب المدونة تحت كل تدوينة اولا ادهب ...
-
اهلا بكم من جديد اليوم نتطرق لموضوع فى غاية الاهمية. وهو أفضل قوالب بلوجر التى يمكنك ان تبحث عنها على الانترنت اقدم لكم اليوم نخبة...
-
عمل نص متحرك اضافة نص متحرك الى اعلى او اسفل او لليمين او لليسار بالسرعة التي ترغب بها الى مدونتك اذا كنت ترغب في وضع نص او ا...
-
طريقة سهلة جدا لإضافة سلايد شو Slideshow الى مدونات بلوجر طريقة سهلة جدا لإضافة أداة سلايد الى مدونات blogger التي تقوم بعرض مواضيع...
-
نقدم لكم هذه الإضافة الرائعة، التي ستضيف على شعارك لمعانا يجعله أكثر إحترافية بدون الحاجة إلى العمل عليه بالفوطوشوب وتحميل صورة صع...
-
بسم الله الرحمن الرحيم والصلاة والسلام على أشرف المرسلين سيدنا محمد وعلى آله وصحبه أجمعين سأوضح كيفية تركيبها لصفحات الفيس بوك ...
من اعمالى
- اجعل شعار موقعك أكثر إحترافية وجزبية ولمعان
- أداة التقويم للمواقع
- ازرار وقوائم رأسية للمواقع
- إضاف صندوق تعليقات الفيس
- إضافات
- اضافة
- اضافة إتصل بنا
- إضافة أداة مشاركة للشبكات
- اضافة ازرار المشاركة
- إضافة خاصية تسجيل الدخول
- اضافة رسالة ترحيب في بلوجر
- إضافة زر أعجبنى لموقعك
- اضافة شريط اخبار باعمالك
- اضافة كود طويل داخل إطار
- اضافة مواقيت الصلاة مع الآذان
- اضافة نص متحرك داخل مشاركة
- أضف العناوين داخل إطار متحرك
- أضف مواضيع ذات صلة
- إعادة توجيه الروابط
- أفضل 10 قوالب مجانية لمدونات بلوجر
- أفضل طريقة لإضافة أزرار المواقع الاجتماعية
- الاعلان
- التقويم الهجرى و الميلادى
- المصحف المسموع
- الهيدر
- برنامج أذكار الصباح والمساء
- تعلم احترف القوائم بنفسك
- تغيير الصفحة الرئيسية إلى صفحة ترحيب
- ساعات إسلامية للمواقع
- سعات اسلامية
- سعات باعلام الوطن العربى
- سليدر
- شرح تركيب قالب بلوجر
- شريط اخبار
- شريط اخبار متحرك
- شعار
- طريقة الحصول على ID الفيسبوك
- طريقة عمل نص متحرك
- عمل صفحة ترحب
- عمل فهرس للمدونة
- عمل نص متحرك 2
- قائمة عمودية
- قوائم
- قوائم منسدلة
- قوالب
- مصنع ومولد الالوان
- مكتبة اكواد الالوان للمدونات
- مكتبة الالوان بالكواد
- نافذة منبثقة فيس بوك
- نوافذ متحركة صندوق معجبين














