الأحد، 18 أكتوبر 2015

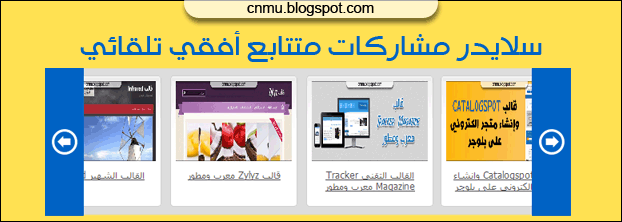
من أكثر انواع السلايدر التي طلبت مني هو هذا النوع لكن هذا النوع قليل توافرة وبعض النسخ معقدة التركيب ولا تعمل بشكل مضبوط لذلك أخذ مني الامر وقت لتطوير تلك النسخة وضبطها وها هي الآن مطروحة بين يديكم مميزات هذا السلايدر انه خفيف سريع سهل التركيب تلقائي ويمكن تخصيصه من اى قسم تريد ويمكنك رؤية معاينة حية عبر الرابط التالي
تركيب السلايدر سهل وصعب في نفس الوقت ^_^سهل في انه لا يحتاج تشعب واضافته في اماكن متعددة يعني هو كود واحد ستضيفه في القالب
صعوبته هو تحديد المكان الذي ستضيفه به
بمعنى انت تريد اضافته تحت الهيدر عليك بتحديد كود نهاية الهيدر بنفسك لتضيفه فيه لأنه لا يوجد كود ثابت استطيع نصحك بالإضافة فوقه او بعده
لكن عموما غالبا ما تبدأ منطقة المواضيع بكود مثل هذا
<div id='outer-wrapper'>
او
<div id='main-wrapper'>
ان وجدت كود مثل هذا جرب فوقه او تحته لحين يظهر مع السلايدر مضبوط
وممكن ان اردت اضافته في نهاية القالب ان تبحث عن كود مثل
<div id='fotter-wrapper'>
أو
<div id='fotter'>
او تحت الهيدر ابحث عن الكود <<a class='btnsearshh'> وضعة فوق مباشرة
<a class='btnsearshh'>
أو حاول تحديد كود بنفسك احيانا قد يعمل السلايدر ان اضفته داخل آداة HTML/JavaScript لكن ليس دائما يفلح الامر
كود السلايدر
<style type='text/css'>
#cnmucarousel {
display: block;
height: 185px;
margin: 10px auto;
position: relative;
width: 1000px;
}
#cnmucarousel .container {
background-color: #ddd;
height: 185px;
overflow: hidden;
position: absolute;
right: 49px;
width: 920px !important;
}
#cnmucarousel #previous_button {
background: url("https://lh6.googleusercontent.com/-ex_ZMAgMdIM/VOnMsQA_fMI/AAAAAAAAFfw/nLzQfiUV4e4/s32/arrow-right.png") no-repeat scroll center center #0062C4;
cursor: pointer;
height: 185px;
position: absolute;
width: 49px;
z-index: 100;
}
#cnmucarousel #previous_button:hover {background-color:#000;}
#cnmucarousel #next_button {
background: url("https://lh4.googleusercontent.com/-KUDPY67ehdQ/VOnMsZ2J4cI/AAAAAAAAFfs/9lX3Ea9Ecv4/s32/arrow-left.png") no-repeat scroll center center #0062C4;
cursor: pointer;
height: 185px;
left: 0;
position: absolute;
width: 49px;
z-index: 100;
}
#cnmucarousel #next_button:hover {background-color:#000;}
#cnmucarousel ul {
width:100000px;
position:relative;
margin-top:10px;
}
#cnmucarousel ul li {
background:#fff url(https://lh6.googleusercontent.com/-OVbpaVVK9To/VPzitR3gZgI/AAAAAAAAFiA/kz405_wJiys/s100/main.png) repeat-x top;
display:inline;
float:right;
text-align:center;
font-weight:700;
font-size:.9em;
line-height:1.2em;
border:1px solid #ccc;
width:145px;
height:150px;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
margin:0 4px 20px 7px;
padding:6px;
}
#cnmucarousel ul li:hover {
filter:alpha(opacity=75);
opacity:.75;
}
#cnmucarousel ul li a.slider_title {
color:#555;
display: block;
font: 12px tahoma;
margin-top: -5px;
}
#cnmucarousel ul li a.slider_title:hover {color:#000;}
#cnmucarousel a img {
display:block;
background:#fff;
margin-top:0;
}
</style>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/>
<script src='https://cnmu.googlecode.com/svn/trunk/2015/cnmucarousel.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQZYpRPMgYEZF92FTzVIXuHKogCxLPGUTvV8ZMrXaZ89s_E5X24zEH6lS-OWw0CUteHJK-1syPEGKtcsRHmkJtMTGfaDKJMlxxqCHmjy2rJv0fbRKTrPQxlP56Ta6hFZJ1JWvx1SuOZO4/s500/No_image.gif";
showRandomImg = true;
aBold = true;
summaryPost = 150;
summaryTitle = 25;
numposts1 = 15;
label1 = "القسم";
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showrecentposts(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
document.write('<ul>');
for (var i = 0; i < numposts1; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<li class="car"><div class="thumb"><a href="'+posturl+'"><img width="145" height="100" class="alignnone" src="'+img[i]+'"/></a></div><p><a class="slider_title" href="'+posturl+'">'+posttitle+'</a></p></li>';
document.write(trtd);
j++;
}
document.write('</ul>');
}
//]]>
</script>
<div id='cnmucarousel'>
<div id='previous_button'/>
<div class='container'>
<script type='text/javascript'>
document.write("<script src=\"/feeds/posts/default/-/"+label1+"?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script>
<div class='clear'/>
</div>
<div id='next_button'/>
</div>
<script type='text/javascript'>
(function($) { $(document).ready(function(){
$("#cnmucarousel .container").jcnmucarouselLite({
auto:4000,
scroll: 1,
speed: 800,
visible: 5,
start: 0,
circular: true,
btnPrev: "#previous_button",
btnNext: "#next_button"
});
})})(jQuery)
</script>
أهم الإعدادات
استبدال كلمة القسم بإسم القسم الذي تريد جلب المواضيع منهالرقم 15 هو عدد المواضيع
احذف الكود الوردي ان كانت لديك مكتبة جي كويري في قالبك
تنسيقات
استبدل هذا اللون #0062C4 لتغيير الون الأزرق الخاص بازرار التنقلهذا #ddd هو لون خلفية المشاركات
بالنسبة للرقمين 1000 و920 هما عرض السلايدر ان اردت تقليل العرض فقط غير الرقمين بنفس النسبة ان خفضت احدهما 50 تخفض الآخر 50 وهكذا
وبالتوفيق
التسميات:
سليدر

 0 التعليقات
0 التعليقات
الاشتراك في:
تعليقات الرسالة (Atom)
تــــابع اعمـــــــــا لــــــــــــى
- اجعل شعار موقعك أكثر إحترافية وجزبية ولمعان
- أداة التقويم للمواقع
- ازرار وقوائم رأسية للمواقع
- إضاف صندوق تعليقات الفيس
- إضافات
- اضافة
- اضافة إتصل بنا
- إضافة أداة مشاركة للشبكات
- اضافة ازرار المشاركة
- إضافة خاصية تسجيل الدخول
- اضافة رسالة ترحيب في بلوجر
- إضافة زر أعجبنى لموقعك
- اضافة شريط اخبار باعمالك
- اضافة كود طويل داخل إطار
- اضافة مواقيت الصلاة مع الآذان
- اضافة نص متحرك داخل مشاركة
- أضف العناوين داخل إطار متحرك
- أضف مواضيع ذات صلة
- إعادة توجيه الروابط
- أفضل 10 قوالب مجانية لمدونات بلوجر
- أفضل طريقة لإضافة أزرار المواقع الاجتماعية
- الاعلان
- التقويم الهجرى و الميلادى
- المصحف المسموع
- الهيدر
- برنامج أذكار الصباح والمساء
- تعلم احترف القوائم بنفسك
- تغيير الصفحة الرئيسية إلى صفحة ترحيب
- ساعات إسلامية للمواقع
- سعات اسلامية
- سعات باعلام الوطن العربى
- سليدر
- شرح تركيب قالب بلوجر
- شريط اخبار
- شريط اخبار متحرك
- شعار
- طريقة الحصول على ID الفيسبوك
- طريقة عمل نص متحرك
- عمل صفحة ترحب
- عمل فهرس للمدونة
- عمل نص متحرك 2
- قائمة عمودية
- قوائم
- قوائم منسدلة
- قوالب
- مصنع ومولد الالوان
- مكتبة اكواد الالوان للمدونات
- مكتبة الالوان بالكواد
- نافذة منبثقة فيس بوك
- نوافذ متحركة صندوق معجبين
استمع الى القران
المشاركات الشائعة
-
بسم الله و الحمد لله و الصلاة و السلام على المصطفى الأمين نبينا محمد العدنان و على الآل و الصحب أجمعين. السلام عليكم و رحمة الله. بعد أن ...
-
طريقة التحكم في حجم الهيدر فى قوالب بلوجر شرح كامل header قسم إضافات بلوجر كل التدوينات السلام عليكم ورحمة الله تعالى و...
-
السلام عليكم ورحمة الله وبركاته أهلآ بكل متابعى و زوار مدونة الغالى الكرام سنتعرف اليوم بأذن الله على كود يبحث عنه الكثير من المدونين و...
-
بسم الله الرحمن الرحيم والصلاة والسلام على أشرف المرسلين سيدنا محمد وعلى آله وصحبه أجمعين سأوضح كيفية تركيبها لصفحات الفيس بوك ...
-
اسهل طريقه لاضافة سلايد شو احترافي لمدونات بلوجر ادارة الموقع | 2:14 ص | اضافات بلوجر السلام عليكم اخواني , سنتطرق...
-
بسم الله الرحمن الرحيم والصلاة والسلام على أشرف المرسلين سيدنا محمد وعلى آله وصحبه أجمعين التطبيق يتيح تركيب العديد من أ...
-
السلام عليكم ورحمة الله ، مرحبا بكم مجددا في موضوع جديد وحصري لمدونة جلال البعداني ،اليوم باذن الله سنقوم باضافة اداه جديدة وسهله, وهي عب...
-
السلام عليكم ورحمة الله وبركاته اليوم سوف اقدم لكم كيفية اضافة تعريف بصاحب او الكاتب المدونة تحت كل تدوينة اولا ادهب ...
-
نقدم لكم هذه الإضافة الرائعة، التي ستضيف على شعارك لمعانا يجعله أكثر إحترافية بدون الحاجة إلى العمل عليه بالفوطوشوب وتحميل صورة صع...
-
بسم الله الرحمن الرحيم والصلاة والسلام على أشرف المرسلين سيدنا محمد وعلى آله وصحبه أجمعين إذا كنت ترغب فى أن تجعل مد...
من اعمالى
- اجعل شعار موقعك أكثر إحترافية وجزبية ولمعان
- أداة التقويم للمواقع
- ازرار وقوائم رأسية للمواقع
- إضاف صندوق تعليقات الفيس
- إضافات
- اضافة
- اضافة إتصل بنا
- إضافة أداة مشاركة للشبكات
- اضافة ازرار المشاركة
- إضافة خاصية تسجيل الدخول
- اضافة رسالة ترحيب في بلوجر
- إضافة زر أعجبنى لموقعك
- اضافة شريط اخبار باعمالك
- اضافة كود طويل داخل إطار
- اضافة مواقيت الصلاة مع الآذان
- اضافة نص متحرك داخل مشاركة
- أضف العناوين داخل إطار متحرك
- أضف مواضيع ذات صلة
- إعادة توجيه الروابط
- أفضل 10 قوالب مجانية لمدونات بلوجر
- أفضل طريقة لإضافة أزرار المواقع الاجتماعية
- الاعلان
- التقويم الهجرى و الميلادى
- المصحف المسموع
- الهيدر
- برنامج أذكار الصباح والمساء
- تعلم احترف القوائم بنفسك
- تغيير الصفحة الرئيسية إلى صفحة ترحيب
- ساعات إسلامية للمواقع
- سعات اسلامية
- سعات باعلام الوطن العربى
- سليدر
- شرح تركيب قالب بلوجر
- شريط اخبار
- شريط اخبار متحرك
- شعار
- طريقة الحصول على ID الفيسبوك
- طريقة عمل نص متحرك
- عمل صفحة ترحب
- عمل فهرس للمدونة
- عمل نص متحرك 2
- قائمة عمودية
- قوائم
- قوائم منسدلة
- قوالب
- مصنع ومولد الالوان
- مكتبة اكواد الالوان للمدونات
- مكتبة الالوان بالكواد
- نافذة منبثقة فيس بوك
- نوافذ متحركة صندوق معجبين














