الخميس، 14 مايو 2015
بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين
شرط أساسى لنجاح أى موقع أو هو الإهتمام بمظهر قالب المدونة وإضافة الإضافات المناسبة وتنسيق الموضوعات ووضوح الخط ذلك طبعا بالإضافة إلى المحتوى الجيد .
واليوم سأعرض طريقة لتمييز عناوين الموضوعات الرئيسية أو حتى الفرعية بإطار يتحرك بمرور الماوس بتقنية css مع تأثير ظل أو إضاءة.
- إذهب إلى لوحة تحكم بلوجر
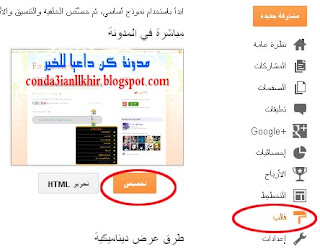
- إختر تبويب قالب
- ثم إضغط على زر تخصيص
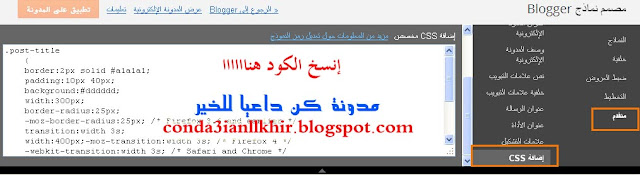
- ثم إختر متقدم ثم إضافة Css


ثم إختر الستايل المناسب لمدونتك وإنسخه فى مكان أكواد Css
Style No.1
Lighting Hover effect

.post-title {
border:2px solid #a1a1a1; padding:10px 40px; background:#dddddd; width:300px; border-radius:25px; -moz-border-radius:25px; /* Firefox 3.6 and earlier */ -webkit-transition:width 3s; /* Safari and Chrome *//*----widget by http://www.condaianllkhir.com/---*/ .post-title:hover background:#FAFAFA; -webkit-box-shadow: 2px 2px 4px 3px #FF3366;box-shadow: 2px 2px 4px 3px #FF3366; }
بمرور الماوس على عنوان التدوينة تضىء حواف الإطار
لتغيير لون الإضاءة والخلفية قم بتغيير الأكواد الملونة باللون الأحمر فى الكود السابق بإستخدام مولد أكواد الألوان
style No.2
Magic Css Effect

.post-title {
border:2px solid #a1a1a1; width:300px; -moz-border-radius:25px; /* Firefox 3.6 and earlier */ width:400px;-moz-transition:width 3s; /* Firefox 4 */ -webkit-transition:width 3s; /* Safari and Chrome *//*----widget by http://www.condaianllkhir.com/---*/ .post-title:hover width:500px;background:#FAFAFA; }
بمرور الماوس على العنوان يزيد عرض الإطار
يمكن التحكم فى عرض الإطار بتغيير القيم الملونة بالأخضر
style No.3
Shadow Effect Blogger post title
Shadow Effect Blogger post title

.post-title {
border:2px solid #a1a1a1; padding:10px 40px; background:#dddddd; width:300px; border-radius:25px; -moz-border-radius:25px; /* Firefox 3.6 and earlier */ -webkit-transition:width 3s; /* Safari and Chrome *//*----widget by http://www.condaianllkhir.com/---*/ .post-title:hover background:#FAFAFA; -webkit-box-shadow: 6px 6px 2px 2px rgba(5, 2, 2, 0.5); }
بمرور الماوس على العنوان داخل الإطار يؤدى ذلك إلى ظهور ظل للإطار.
لتغيير لون الإطار قم بتغيير أكواد الألوان المكتوبة باللون الأحمر بالكود.
لتغيير عرض الإطار قم بتغيير القيم الملونة باللون الأخضر بالكود.
كيف يتم تطبيق الإضافة على العناوين الفرعية داخل التدوينات؟
يتم ذلك بأبسط الطرق ودون المزيد من الأكواد فقط إنسخ أى عنوان رئيسى يحتوى على هذا الإطار المتحرك بالمدونة فى وضع المعاينة أو بعد النشر وإلصقه داخل التدوينة وغير النص كما تريد بما يناسب الموضوع.
التسميات:
أضف العناوين داخل إطار متحرك

 0 التعليقات
0 التعليقات
الاشتراك في:
تعليقات الرسالة (Atom)
تــــابع اعمـــــــــا لــــــــــــى
- اجعل شعار موقعك أكثر إحترافية وجزبية ولمعان
- أداة التقويم للمواقع
- ازرار وقوائم رأسية للمواقع
- إضاف صندوق تعليقات الفيس
- إضافات
- اضافة
- اضافة إتصل بنا
- إضافة أداة مشاركة للشبكات
- اضافة ازرار المشاركة
- إضافة خاصية تسجيل الدخول
- اضافة رسالة ترحيب في بلوجر
- إضافة زر أعجبنى لموقعك
- اضافة شريط اخبار باعمالك
- اضافة كود طويل داخل إطار
- اضافة مواقيت الصلاة مع الآذان
- اضافة نص متحرك داخل مشاركة
- أضف العناوين داخل إطار متحرك
- أضف مواضيع ذات صلة
- إعادة توجيه الروابط
- أفضل 10 قوالب مجانية لمدونات بلوجر
- أفضل طريقة لإضافة أزرار المواقع الاجتماعية
- الاعلان
- التقويم الهجرى و الميلادى
- المصحف المسموع
- الهيدر
- برنامج أذكار الصباح والمساء
- تعلم احترف القوائم بنفسك
- تغيير الصفحة الرئيسية إلى صفحة ترحيب
- ساعات إسلامية للمواقع
- سعات اسلامية
- سعات باعلام الوطن العربى
- سليدر
- شرح تركيب قالب بلوجر
- شريط اخبار
- شريط اخبار متحرك
- شعار
- طريقة الحصول على ID الفيسبوك
- طريقة عمل نص متحرك
- عمل صفحة ترحب
- عمل فهرس للمدونة
- عمل نص متحرك 2
- قائمة عمودية
- قوائم
- قوائم منسدلة
- قوالب
- مصنع ومولد الالوان
- مكتبة اكواد الالوان للمدونات
- مكتبة الالوان بالكواد
- نافذة منبثقة فيس بوك
- نوافذ متحركة صندوق معجبين
استمع الى القران
المشاركات الشائعة
-
بسم الله و الحمد لله و الصلاة و السلام على المصطفى الأمين نبينا محمد العدنان و على الآل و الصحب أجمعين. السلام عليكم و رحمة الله. بعد أن ...
-
بسم الله الرحمن الرحيم والصلاة والسلام على أشرف المرسلين سيدنا محمد وعلى آله وصحبه أجمعين التطبيق يتيح تركيب العديد من أ...
-
السلام عليكم ورحمة الله وبركاته أهلآ بكل متابعى و زوار مدونة الغالى الكرام سنتعرف اليوم بأذن الله على كود يبحث عنه الكثير من المدونين و...
-
طريقة التحكم في حجم الهيدر فى قوالب بلوجر شرح كامل header قسم إضافات بلوجر كل التدوينات السلام عليكم ورحمة الله تعالى و...
-
نقدم لكم هذه الإضافة الرائعة، التي ستضيف على شعارك لمعانا يجعله أكثر إحترافية بدون الحاجة إلى العمل عليه بالفوطوشوب وتحميل صورة صع...
-
اهلا بكم من جديد اليوم نتطرق لموضوع فى غاية الاهمية. وهو أفضل قوالب بلوجر التى يمكنك ان تبحث عنها على الانترنت اقدم لكم اليوم نخبة...
-
بسم الله الرحمن الرحيم والصلاة والسلام على أشرف المرسلين سيدنا محمد وعلى آله وصحبه أجمعين إذا كنت ترغب فى أن تجعل مد...
-
السلام عليكم ورحمة الله وبركاته اليوم سوف اقدم لكم كيفية اضافة تعريف بصاحب او الكاتب المدونة تحت كل تدوينة اولا ادهب ...
-
بسم الله الرحمان الرحيم مرحبا متتبعي الغالى من الأنترنت اليوم في تدوينة جديدة سوف نتطرق الى تركيب كود شريط أخر الأخبار المت...
-
السلام عليكم ورحمة الله ، مرحبا بكم مجددا في موضوع جديد وحصري لمدونة جلال البعداني ،اليوم باذن الله سنقوم باضافة اداه جديدة وسهله, وهي عب...
من اعمالى
- اجعل شعار موقعك أكثر إحترافية وجزبية ولمعان
- أداة التقويم للمواقع
- ازرار وقوائم رأسية للمواقع
- إضاف صندوق تعليقات الفيس
- إضافات
- اضافة
- اضافة إتصل بنا
- إضافة أداة مشاركة للشبكات
- اضافة ازرار المشاركة
- إضافة خاصية تسجيل الدخول
- اضافة رسالة ترحيب في بلوجر
- إضافة زر أعجبنى لموقعك
- اضافة شريط اخبار باعمالك
- اضافة كود طويل داخل إطار
- اضافة مواقيت الصلاة مع الآذان
- اضافة نص متحرك داخل مشاركة
- أضف العناوين داخل إطار متحرك
- أضف مواضيع ذات صلة
- إعادة توجيه الروابط
- أفضل 10 قوالب مجانية لمدونات بلوجر
- أفضل طريقة لإضافة أزرار المواقع الاجتماعية
- الاعلان
- التقويم الهجرى و الميلادى
- المصحف المسموع
- الهيدر
- برنامج أذكار الصباح والمساء
- تعلم احترف القوائم بنفسك
- تغيير الصفحة الرئيسية إلى صفحة ترحيب
- ساعات إسلامية للمواقع
- سعات اسلامية
- سعات باعلام الوطن العربى
- سليدر
- شرح تركيب قالب بلوجر
- شريط اخبار
- شريط اخبار متحرك
- شعار
- طريقة الحصول على ID الفيسبوك
- طريقة عمل نص متحرك
- عمل صفحة ترحب
- عمل فهرس للمدونة
- عمل نص متحرك 2
- قائمة عمودية
- قوائم
- قوائم منسدلة
- قوالب
- مصنع ومولد الالوان
- مكتبة اكواد الالوان للمدونات
- مكتبة الالوان بالكواد
- نافذة منبثقة فيس بوك
- نوافذ متحركة صندوق معجبين














